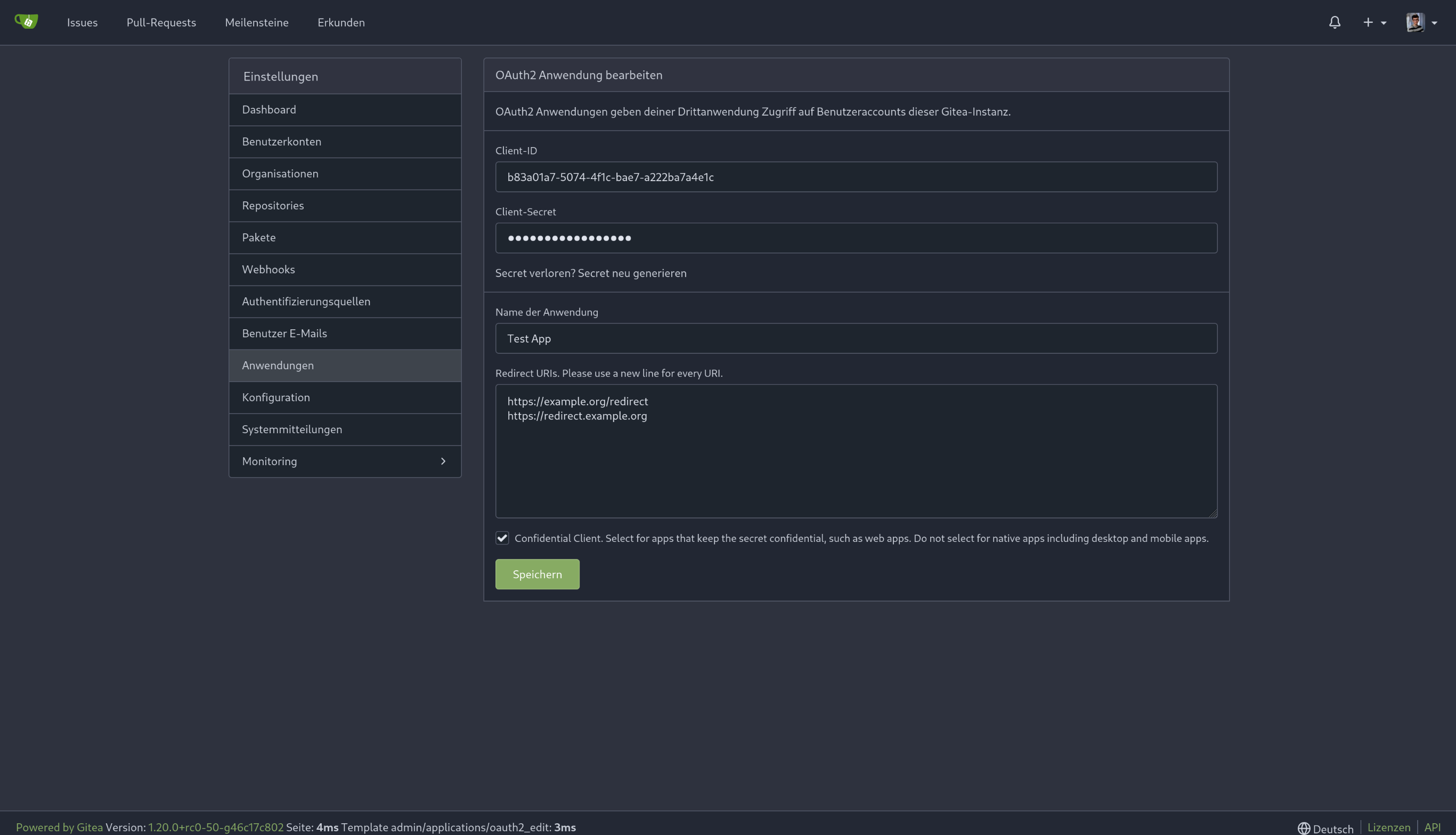
Backport #25262 by @denyskon The `<div class="ui container">` broke the width of this section - fix by removing it. Before:  After:  Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
This commit is contained in:
parent
5191ab6445
commit
037366f93f
|
|
@ -1,54 +1,52 @@
|
||||||
<div class="ui container">
|
<h4 class="ui top attached header">
|
||||||
<h4 class="ui top attached header">
|
{{.locale.Tr "settings.edit_oauth2_application"}}
|
||||||
{{.locale.Tr "settings.edit_oauth2_application"}}
|
</h4>
|
||||||
</h4>
|
<div class="ui attached segment">
|
||||||
<div class="ui attached segment">
|
<p>{{.locale.Tr "settings.oauth2_application_create_description"}}</p>
|
||||||
<p>{{.locale.Tr "settings.oauth2_application_create_description"}}</p>
|
</div>
|
||||||
|
<div class="ui attached segment form ignore-dirty">
|
||||||
|
{{.CsrfTokenHtml}}
|
||||||
|
<div class="field">
|
||||||
|
<label for="client-id">{{.locale.Tr "settings.oauth2_client_id"}}</label>
|
||||||
|
<input id="client-id" readonly value="{{.App.ClientID}}">
|
||||||
</div>
|
</div>
|
||||||
<div class="ui attached segment form ignore-dirty">
|
{{if .ClientSecret}}
|
||||||
{{.CsrfTokenHtml}}
|
|
||||||
<div class="field">
|
<div class="field">
|
||||||
<label for="client-id">{{.locale.Tr "settings.oauth2_client_id"}}</label>
|
<label for="client-secret">{{.locale.Tr "settings.oauth2_client_secret"}}</label>
|
||||||
<input id="client-id" readonly value="{{.App.ClientID}}">
|
<input id="client-secret" type="text" readonly value="{{.ClientSecret}}">
|
||||||
</div>
|
</div>
|
||||||
{{if .ClientSecret}}
|
{{else}}
|
||||||
<div class="field">
|
<div class="field">
|
||||||
<label for="client-secret">{{.locale.Tr "settings.oauth2_client_secret"}}</label>
|
<label for="client-secret">{{.locale.Tr "settings.oauth2_client_secret"}}</label>
|
||||||
<input id="client-secret" type="text" readonly value="{{.ClientSecret}}">
|
<input id="client-secret" type="password" readonly value="averysecuresecret">
|
||||||
</div>
|
|
||||||
{{else}}
|
|
||||||
<div class="field">
|
|
||||||
<label for="client-secret">{{.locale.Tr "settings.oauth2_client_secret"}}</label>
|
|
||||||
<input id="client-secret" type="password" readonly value="averysecuresecret">
|
|
||||||
</div>
|
|
||||||
{{end}}
|
|
||||||
<div class="item">
|
|
||||||
<!-- TODO add regenerate secret functionality */ -->
|
|
||||||
<form class="ui form ignore-dirty" action="{{.FormActionPath}}/regenerate_secret" method="post">
|
|
||||||
{{.CsrfTokenHtml}}
|
|
||||||
{{.locale.Tr "settings.oauth2_regenerate_secret_hint"}}
|
|
||||||
<button class="btn interact-bg" type="submit">{{.locale.Tr "settings.oauth2_regenerate_secret"}}</button>
|
|
||||||
</form>
|
|
||||||
</div>
|
</div>
|
||||||
</div>
|
{{end}}
|
||||||
<div class="ui attached bottom segment">
|
<div class="item">
|
||||||
<form class="ui form ignore-dirty" action="{{.FormActionPath}}" method="post">
|
<!-- TODO add regenerate secret functionality */ -->
|
||||||
|
<form class="ui form ignore-dirty" action="{{.FormActionPath}}/regenerate_secret" method="post">
|
||||||
{{.CsrfTokenHtml}}
|
{{.CsrfTokenHtml}}
|
||||||
<div class="field {{if .Err_AppName}}error{{end}}">
|
{{.locale.Tr "settings.oauth2_regenerate_secret_hint"}}
|
||||||
<label for="application-name">{{.locale.Tr "settings.oauth2_application_name"}}</label>
|
<button class="btn interact-bg" type="submit">{{.locale.Tr "settings.oauth2_regenerate_secret"}}</button>
|
||||||
<input id="application-name" value="{{.App.Name}}" name="application_name" required maxlength="255">
|
|
||||||
</div>
|
|
||||||
<div class="field {{if .Err_RedirectURI}}error{{end}}">
|
|
||||||
<label for="redirect-uris">{{.locale.Tr "settings.oauth2_redirect_uris"}}</label>
|
|
||||||
<textarea name="redirect_uris" id="redirect-uris" required>{{StringUtils.Join .App.RedirectURIs "\n"}}</textarea>
|
|
||||||
</div>
|
|
||||||
<div class="field ui checkbox {{if .Err_ConfidentialClient}}error{{end}}">
|
|
||||||
<label>{{.locale.Tr "settings.oauth2_confidential_client"}}</label>
|
|
||||||
<input type="checkbox" name="confidential_client" {{if .App.ConfidentialClient}}checked{{end}}>
|
|
||||||
</div>
|
|
||||||
<button class="ui green button">
|
|
||||||
{{.locale.Tr "settings.save_application"}}
|
|
||||||
</button>
|
|
||||||
</form>
|
</form>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
<div class="ui attached bottom segment">
|
||||||
|
<form class="ui form ignore-dirty" action="{{.FormActionPath}}" method="post">
|
||||||
|
{{.CsrfTokenHtml}}
|
||||||
|
<div class="field {{if .Err_AppName}}error{{end}}">
|
||||||
|
<label for="application-name">{{.locale.Tr "settings.oauth2_application_name"}}</label>
|
||||||
|
<input id="application-name" value="{{.App.Name}}" name="application_name" required maxlength="255">
|
||||||
|
</div>
|
||||||
|
<div class="field {{if .Err_RedirectURI}}error{{end}}">
|
||||||
|
<label for="redirect-uris">{{.locale.Tr "settings.oauth2_redirect_uris"}}</label>
|
||||||
|
<textarea name="redirect_uris" id="redirect-uris" required>{{StringUtils.Join .App.RedirectURIs "\n"}}</textarea>
|
||||||
|
</div>
|
||||||
|
<div class="field ui checkbox {{if .Err_ConfidentialClient}}error{{end}}">
|
||||||
|
<label>{{.locale.Tr "settings.oauth2_confidential_client"}}</label>
|
||||||
|
<input type="checkbox" name="confidential_client" {{if .App.ConfidentialClient}}checked{{end}}>
|
||||||
|
</div>
|
||||||
|
<button class="ui green button">
|
||||||
|
{{.locale.Tr "settings.save_application"}}
|
||||||
|
</button>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue